- 問合せページの作成方法を教えて?
- 簡単に作成する方法はある?
今回はこんな悩みを解決できる記事を書いていきます。
ワードプレスの問合せページはプラグインを使うのが一般的ですが、プラグインを使うと不具合がでる可能性があります。そんなときにお勧めするのがGoogleフォームで問合せページを作成する方法です。
Googleフォームとは無料で利用でき、プラグイン不要で問合せページを作成できるサービスです。
- 問合せページの作成方法
- Googleフォームの使い方
- ワードプレスで問合せページを作成する方法
本記事ではGoogleフォームを利用した問合せページの作成方法を紹介します。
問合せページの作成方法
Googleフォームとは問合せやアンケートなどのフォームを無料で作成できるサービスです。Googleフォームで問合せページを作成する手順は以下の通りです
- Googleフォームで問合せページを作成する
- ワードプレスの固定ページに埋め込み用コードを入力する
Googleフォームで問合せページを作成する

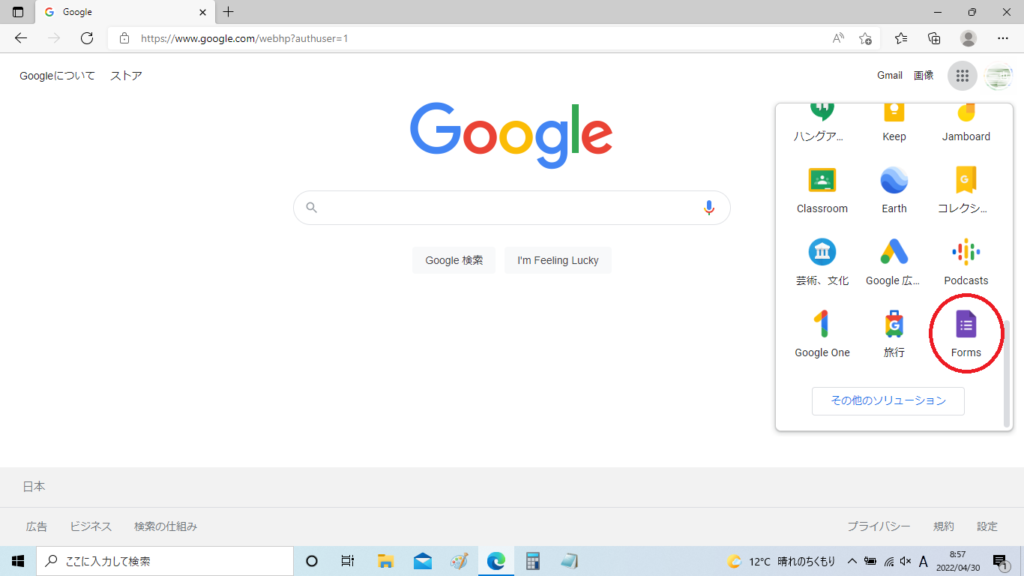
Googleアカウントにログインしたら、Googleフォームにアクセスします。

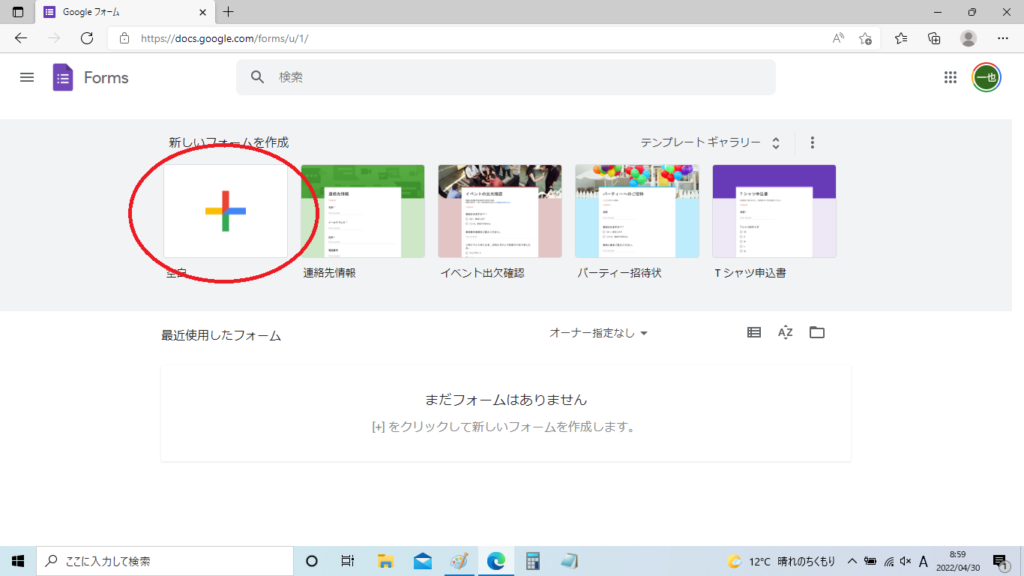
新しいフォームを作成の中から空白を選択します。

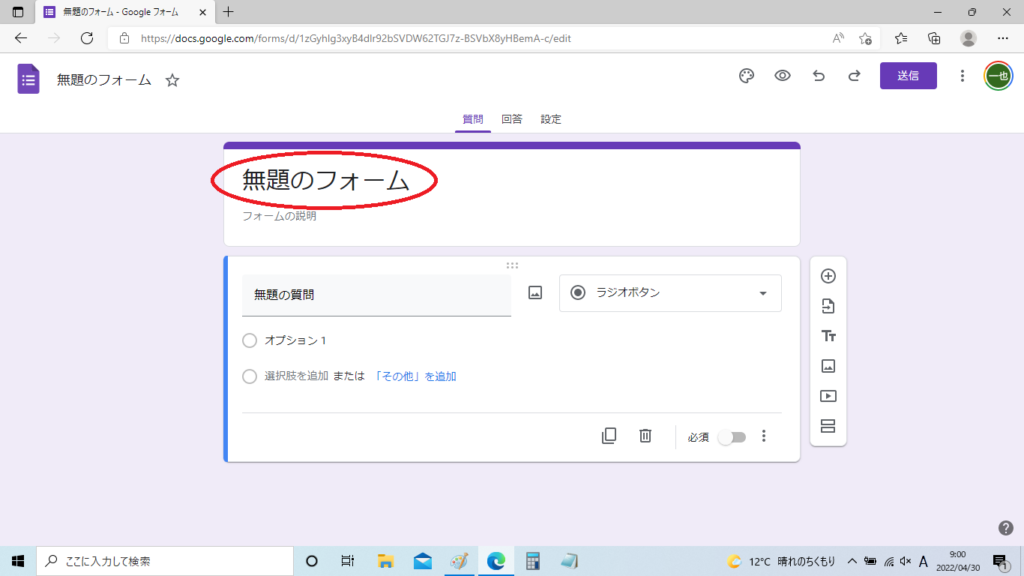
今回は問合せページを作成するので、タイトルを「お問合わせ」に変更します。

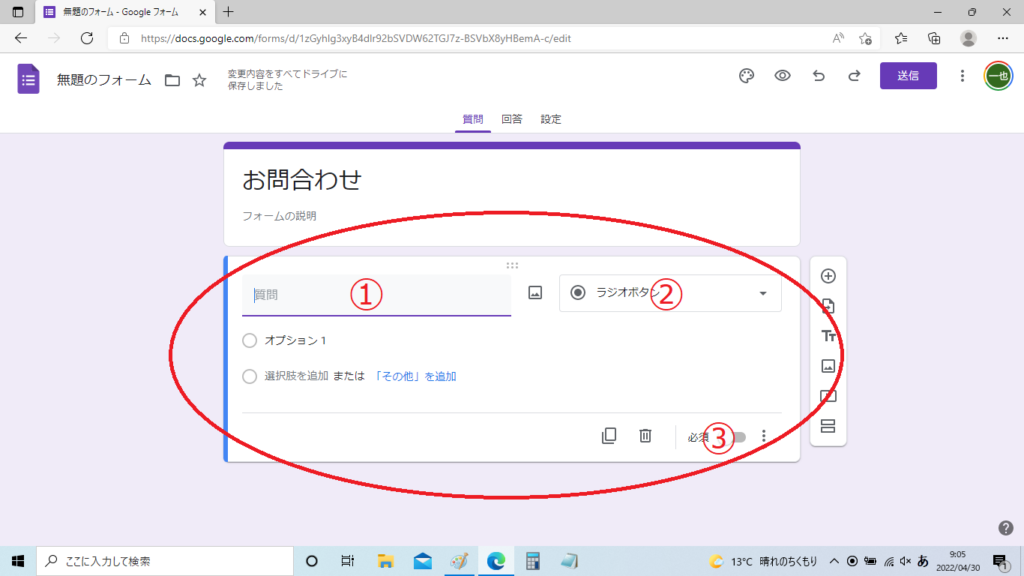
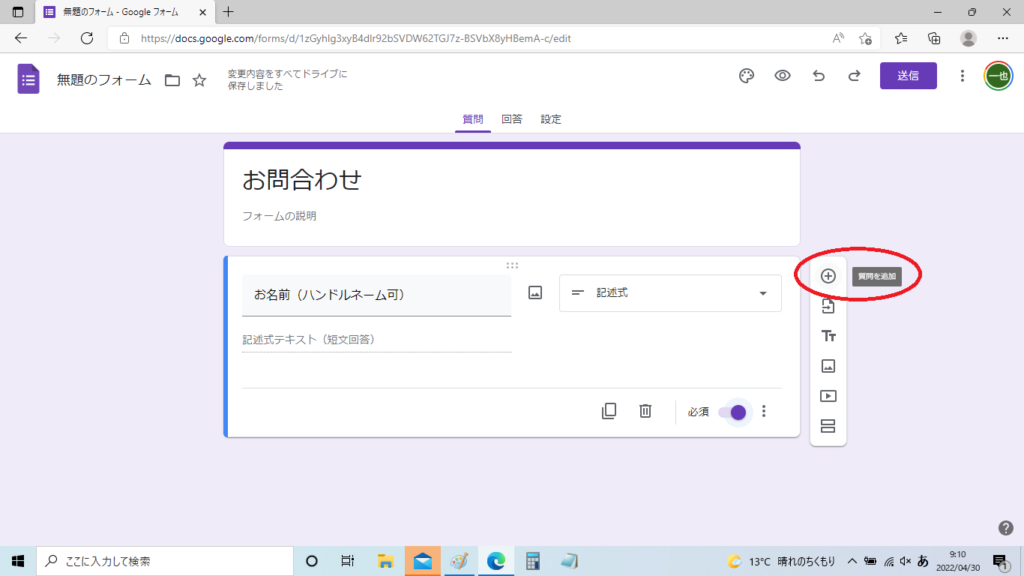
次に「名前」を入力してもらう項目を作成します。
- お名前(ハンドルネーム可)に変更
- 記述式に変更
- オンに変更

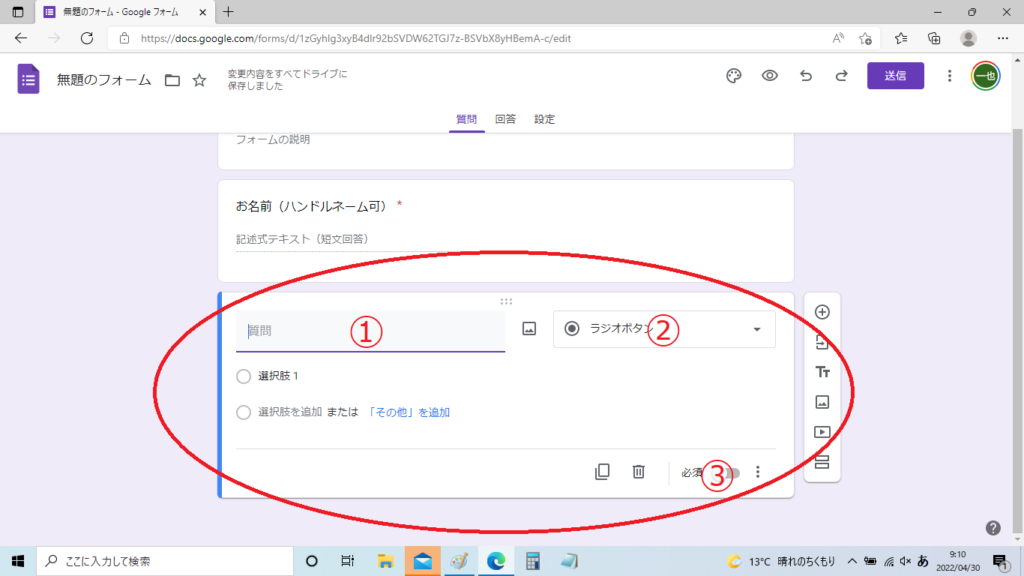
次の質問を追加するために「+」ボタンを選択します。

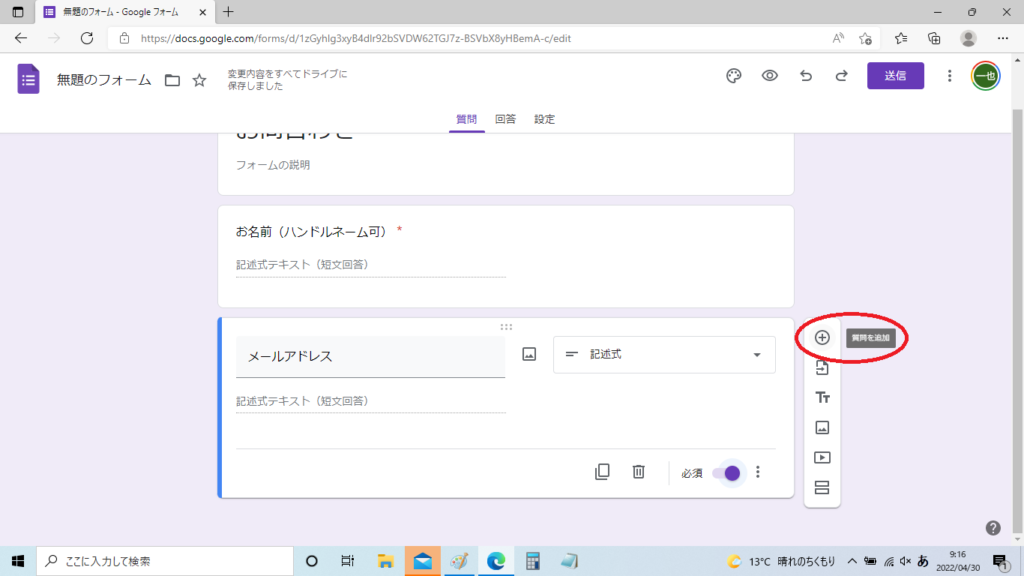
次に「メールアドレス」を入力してもらう項目を作成します。
- メールアドレスに変更
- 記述式に変更
- オンに変更

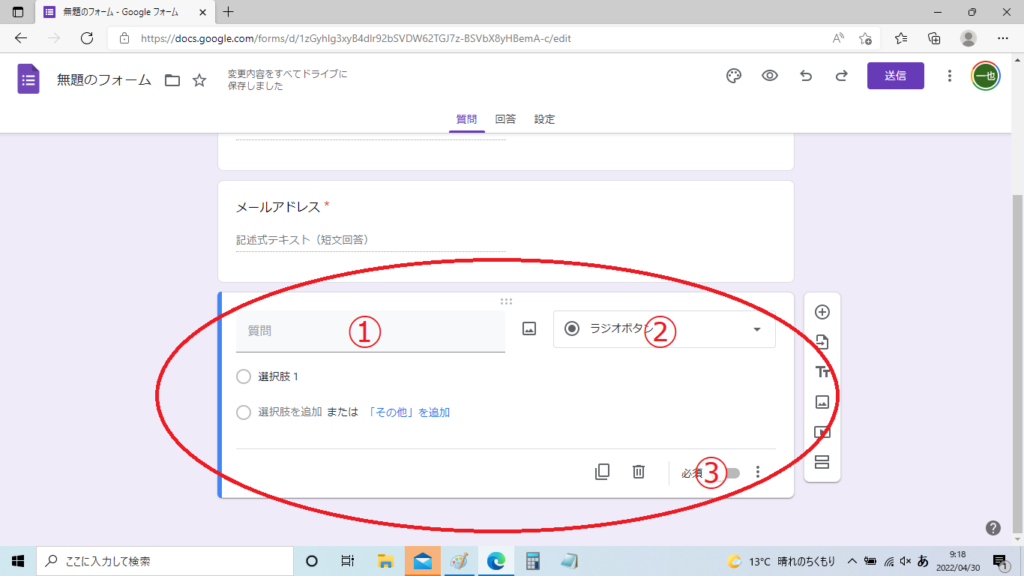
次の質問を追加するために「+」ボタンをクリックします。

次に「メッセージ」を入力してもらう項目を作成します。
- メッセージに変更
- 記述式に変更
- オンに変更

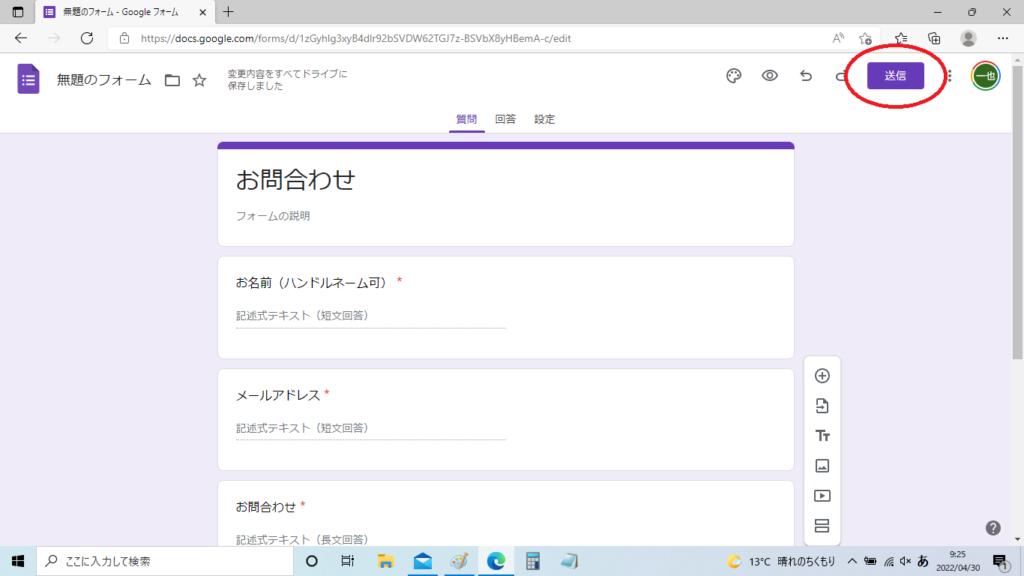
一通りの設定が完了したら「送信」をクリックします。

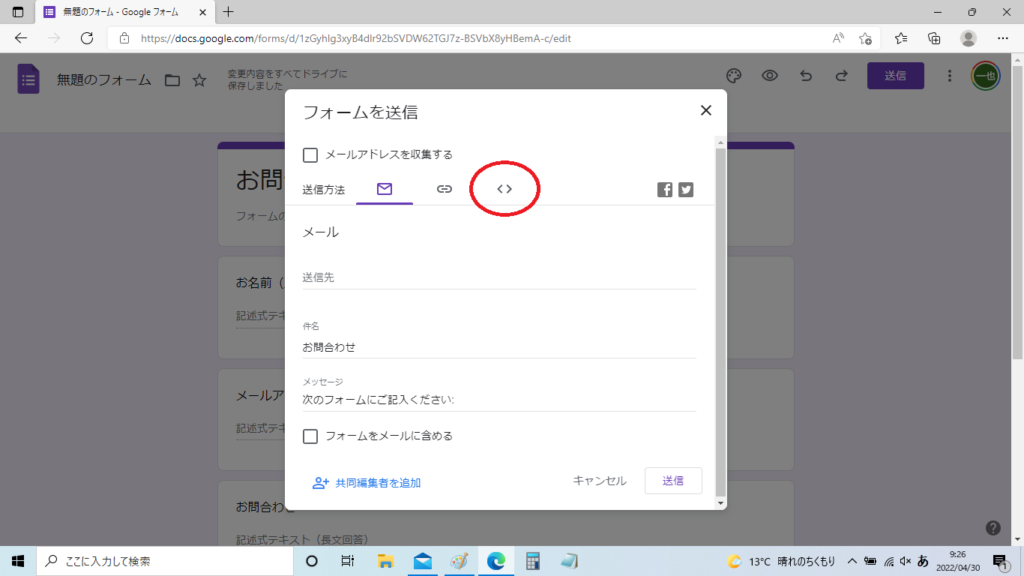
「フォームを送信」画面に移動したら、送信方法から<>を選択し、「コピー」をクリックして埋め込み用コードをコピーします。

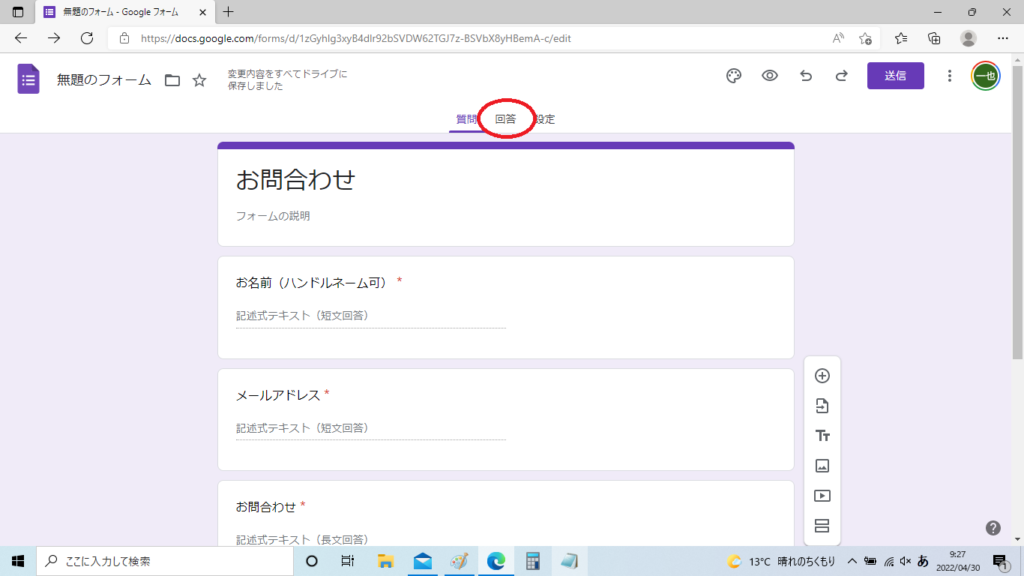
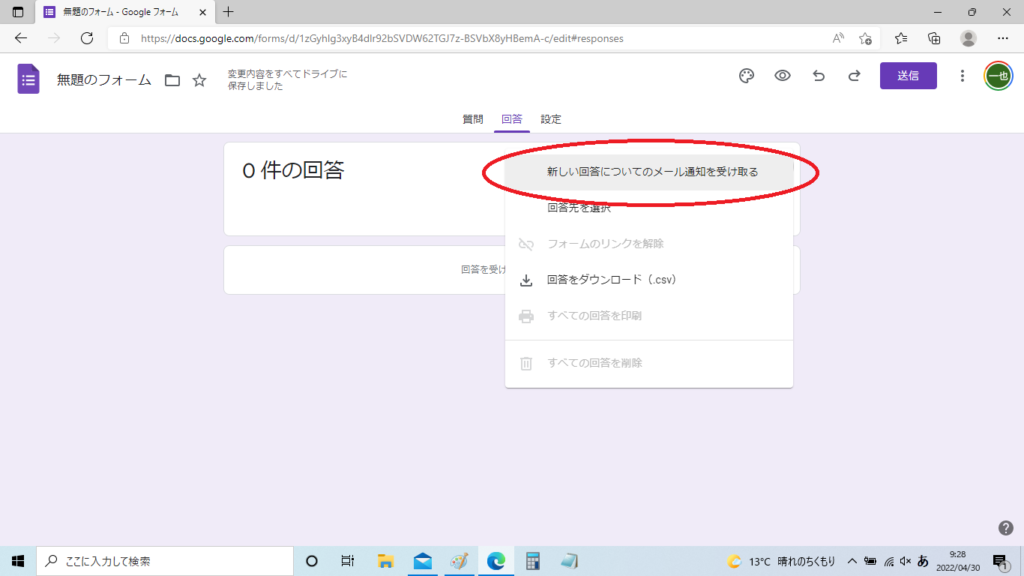
次に「フォーム作成」画面の上部にある「回答」を選択します。

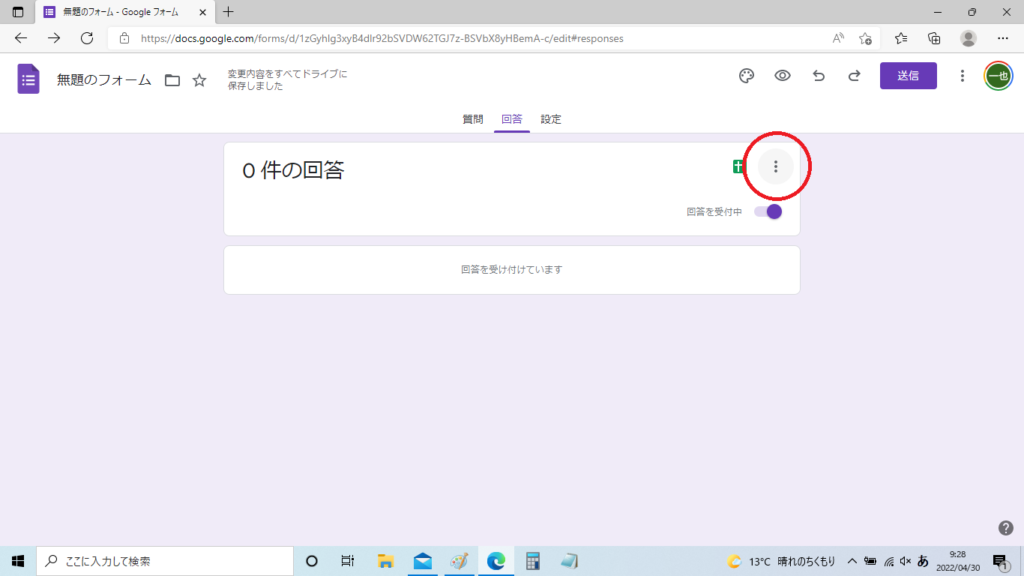
「回答」画面の右上にある「メニューボタン」を選択します。

メニューの中から「新しい回答についてのメール通知を受け取る」を選択します。
ワードプレスで固定ページを作成する

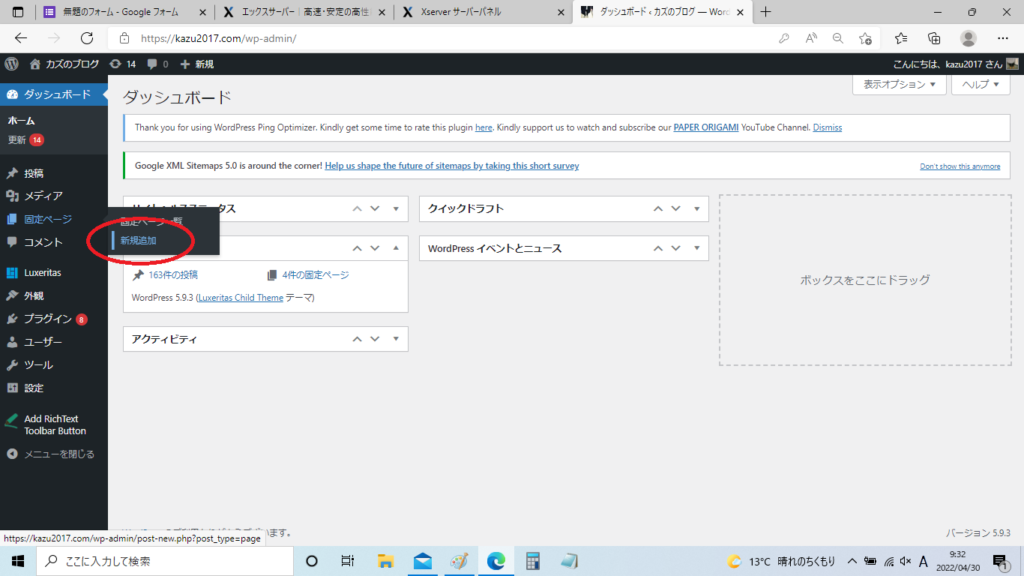
固定ページの「新規追加」を選択します。

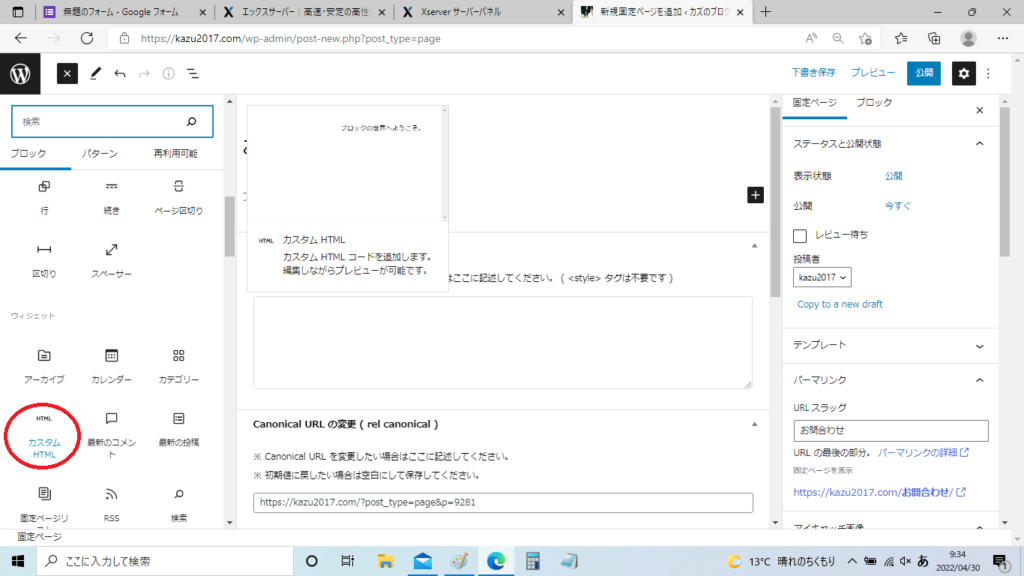
「カスタムHTML」を選択します。

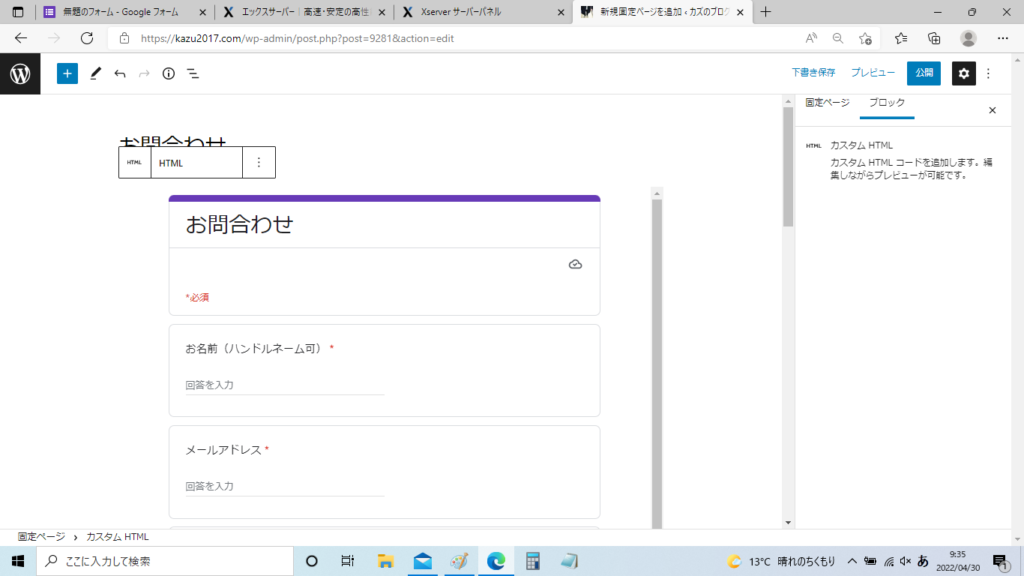
先ほどコピーした「埋め込み用コード」を貼り付け、固定ページを公開すると問合せページが完成です。
まとめ
今回はGoogleフォームを利用して問合せページを作成する方法を紹介しました。プラグインを使用するとワードプレスの動作に影響がでる可能性があるため、Googleフォームを使用して問合せページを作成するのもお勧めします。
