本記事では、「【Canva】ブログのアイキャッチ画像の作り方」について書いていきます。
ブログ記事を作成するときに欠かせないアイキャッチ画像、Canva(キャンバ)を使えば「オシャレ」で「簡単」にアイキャッチ画像を作成することができます。また、Canvaには無料プランと有料プランがありますが、無料プランでも機能が充実していて、納得するアイキャッチ画像を作ることができます。
そこで、この記事ではCanvaの新規アカウント作成から基本的なデザイン作成までの手順を紹介しますので、宜しければ最後まで読んでみてください。
Canvaのアカウント作成

先ずは新規アカウントを作成します。

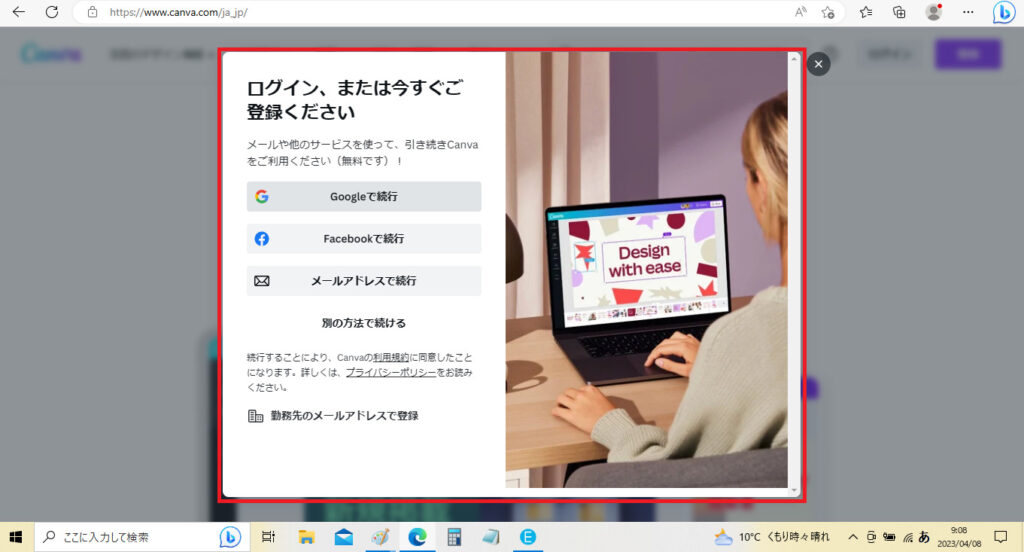
Canvaの新規アカウントを作成方法は次の通りです。
- Googleで続行
- Facebookで続行
- メールアドレスで続行
- 別の方法で続ける
「Googleで続行」や「Facebookで続行」を選択すると、各種パスワードの入力だけで登録が完了します。

新規アカウントの作成が完了するとホーム画面に移動します。
Canvaの基本操作
Canvaでアイキャッチ画像を作成する場合の基本的な手順は以下の通りです。
- デザイン作成
- テンプレートの使用
- 素材の使用
- 素材のアップロード
順を追って説明するので見てみてください。
デザイン作成

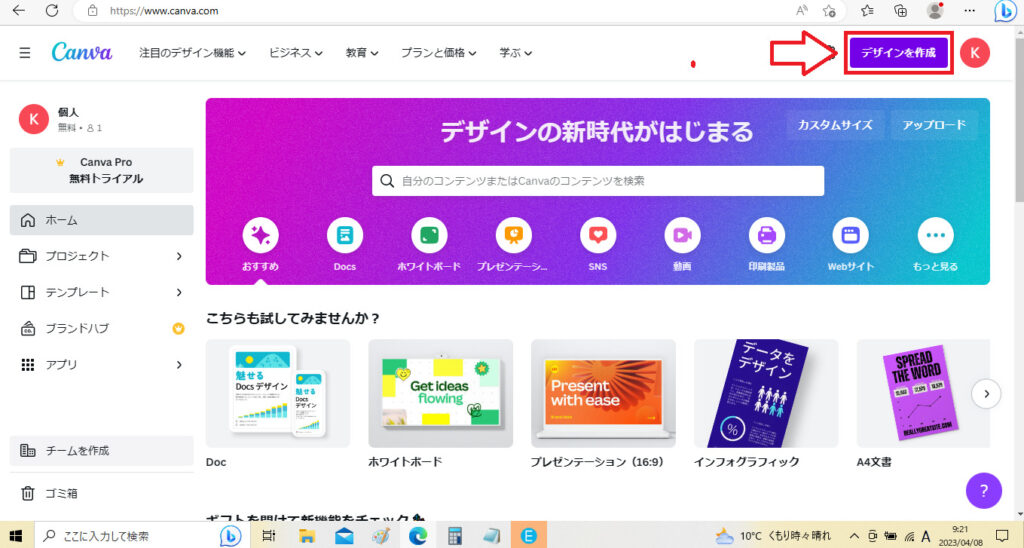
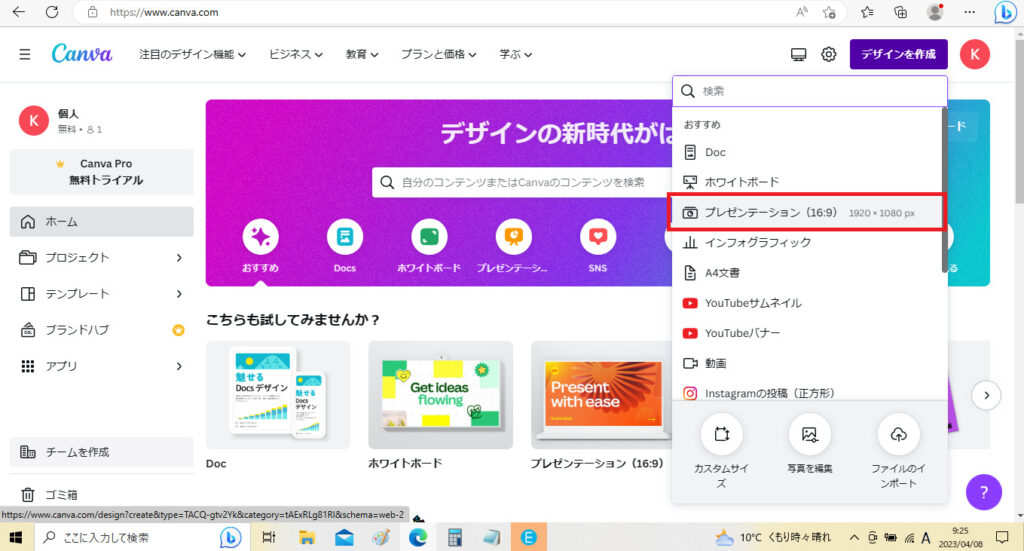
「デザイン作成」をクリックします。

デザイン作成をクリックするとテンプレートが表示されます。ブログのアイキャッチ画像を作成する場合、「プレゼンテーション(16:9)」を選択するとサイズが合います。
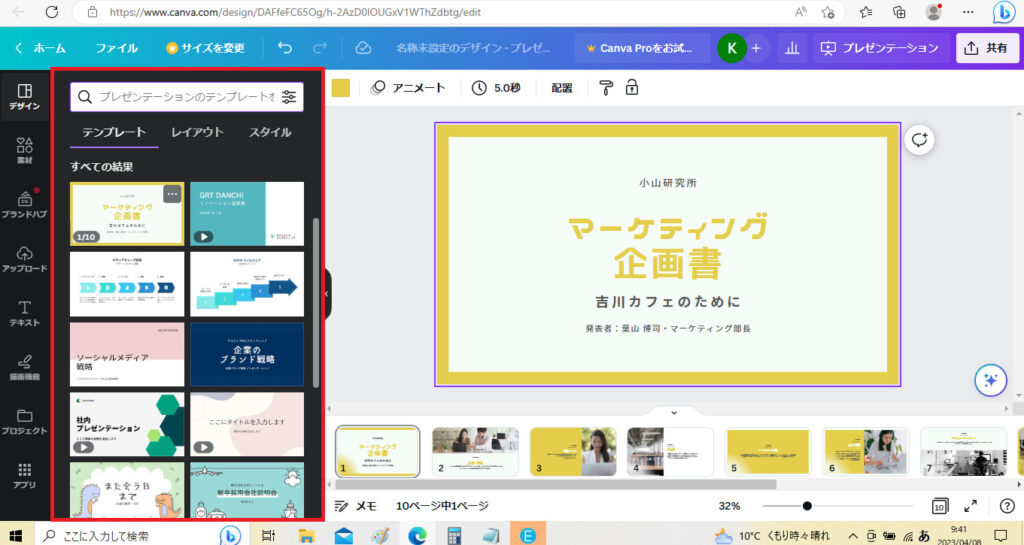
テンプレートの使用

テンプレートを選択するとサンプルが表示されるので、任意のサンプルを選択するか白紙を選択します。
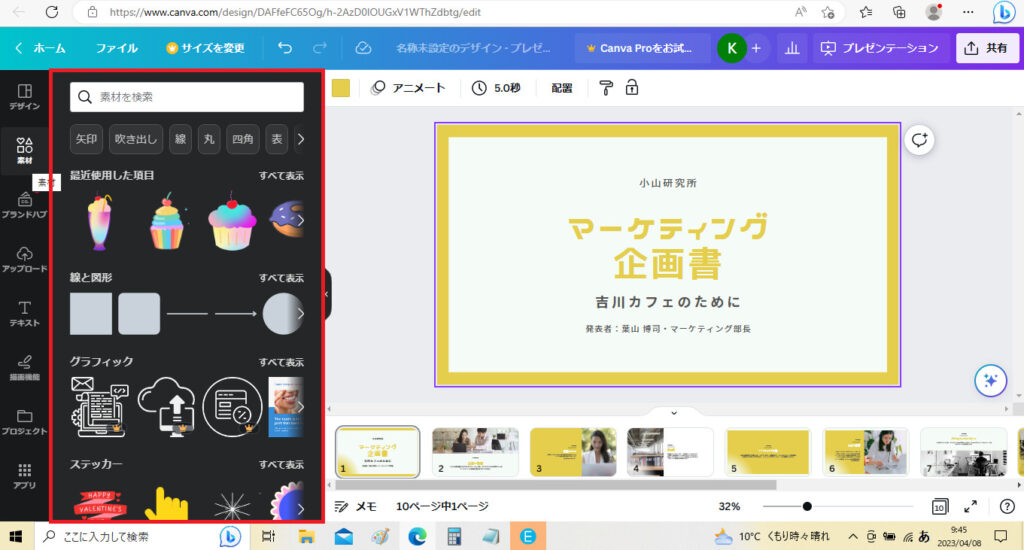
素材の使用

「素材」を選択するとグラフィックやステッカーなどのサンプルが表示されます。必要に応じて素材をクリックすると挿入することができます。
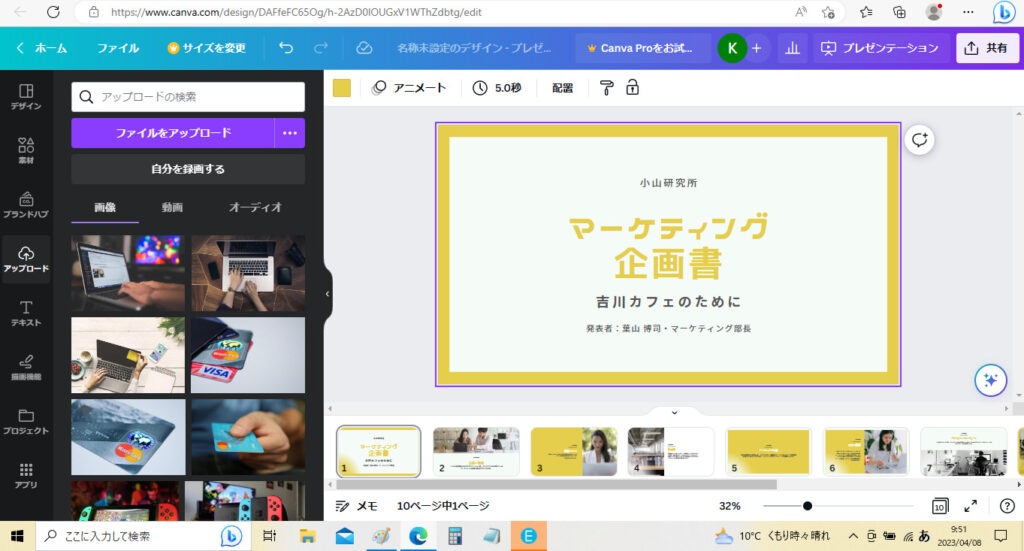
素材のアップロード

画像や動画などの素材をアップロードして使用することができます。

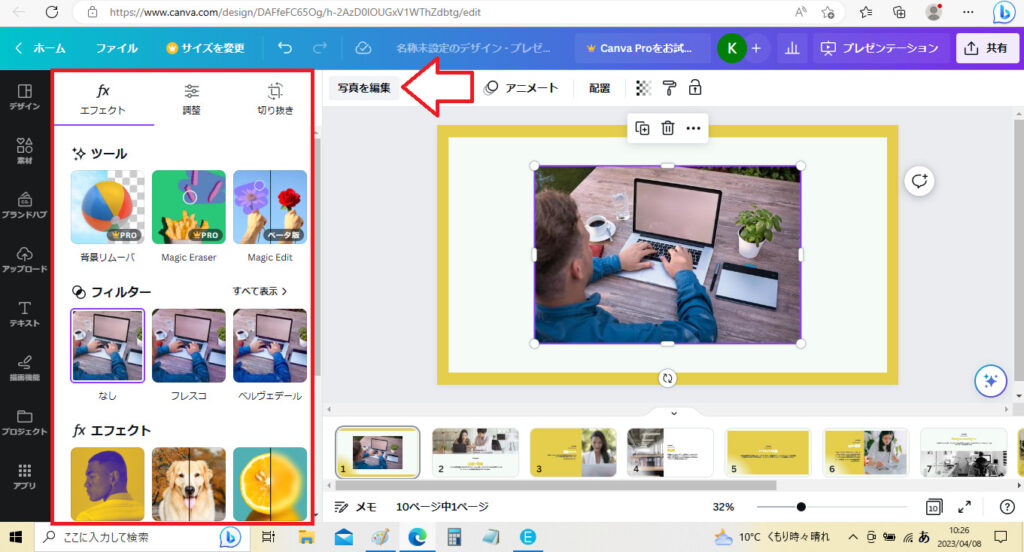
挿入した素材についてはフィルター機能やエフェクト機能などで編集することができます。

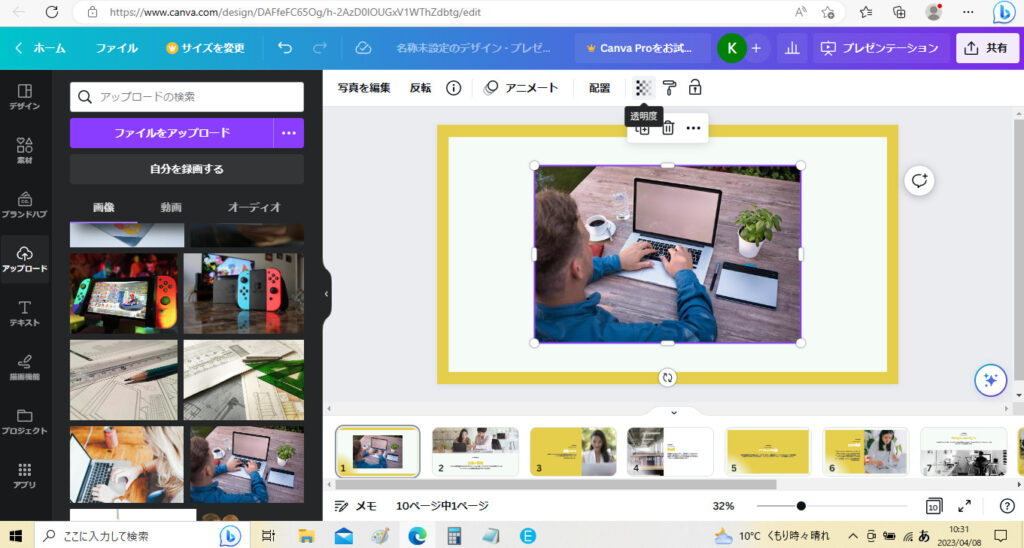
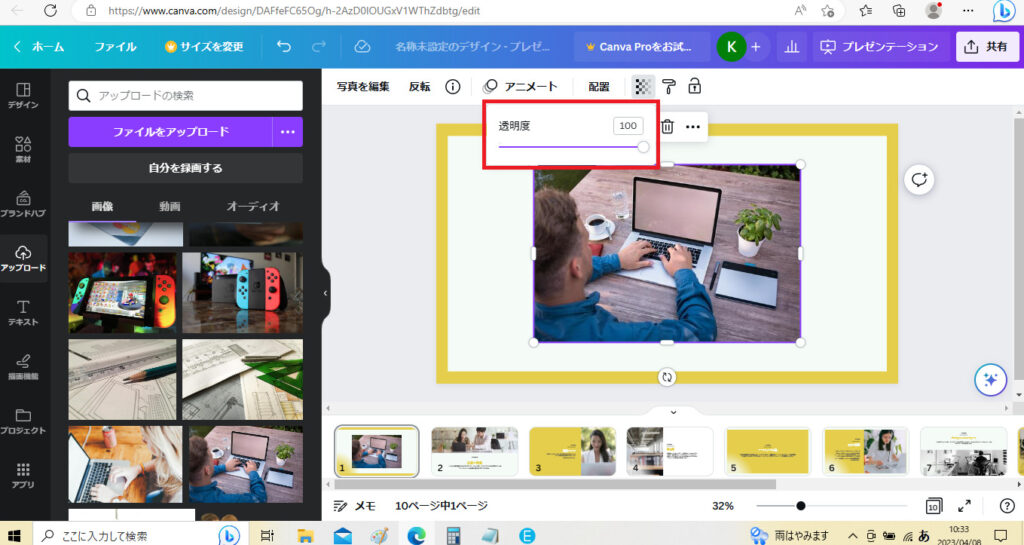
挿入した素材については「透明度」を変更することができます。

初期設定は「100」に設定されていますが、

透明度を低くすることで素材が透けてきます。

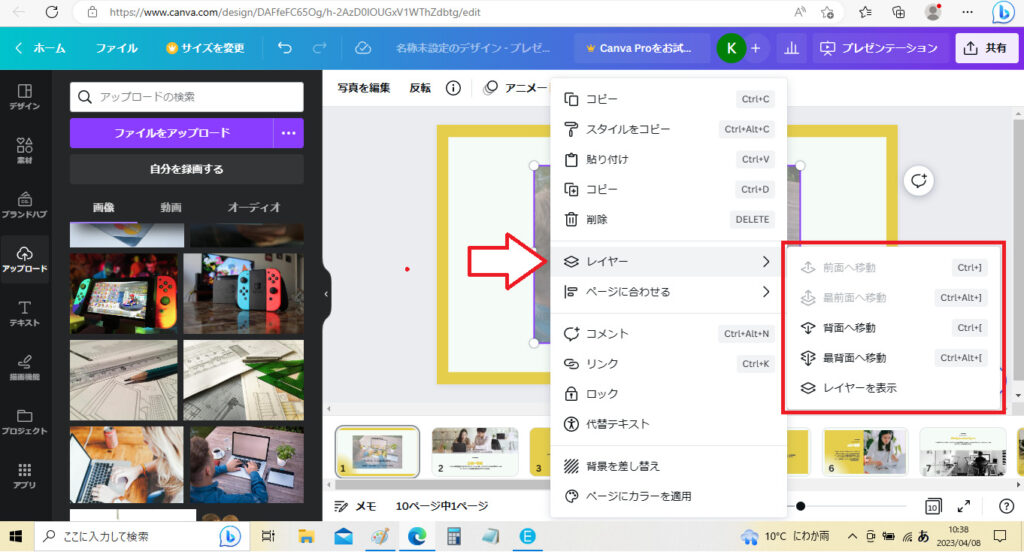
素材については「レイヤー変更」することができます。
テキスト使用

テキスト機能を使えばテキストを挿入することができます。
Canvaの保存およびダウンロード

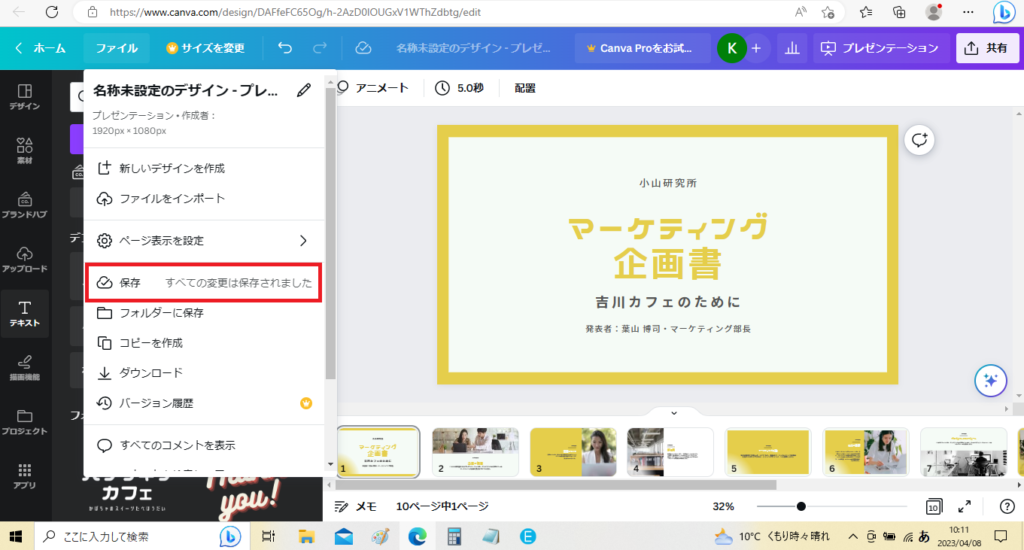
作成しているファイルは自動的に保存されます。

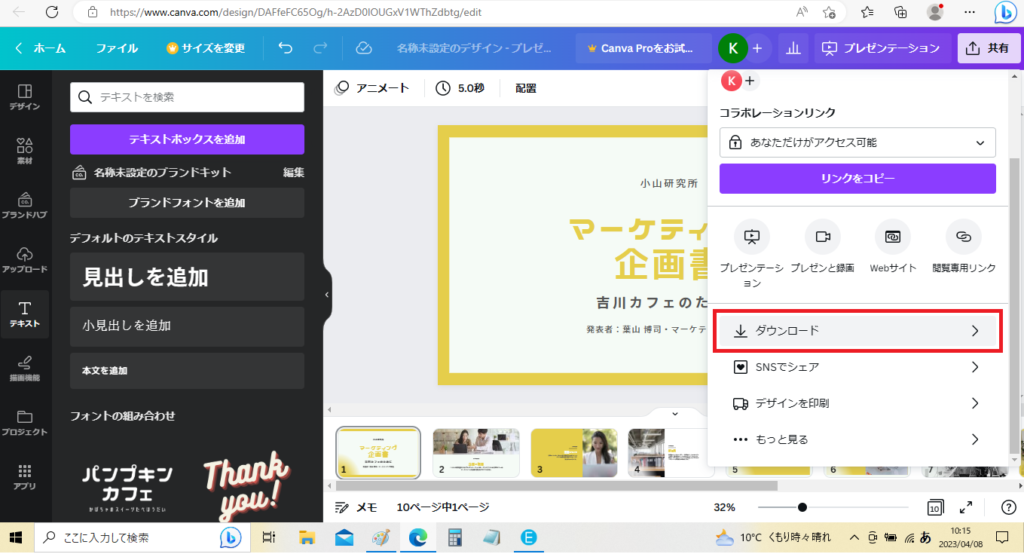
また、作成したファイルはダウンロードすることができます。

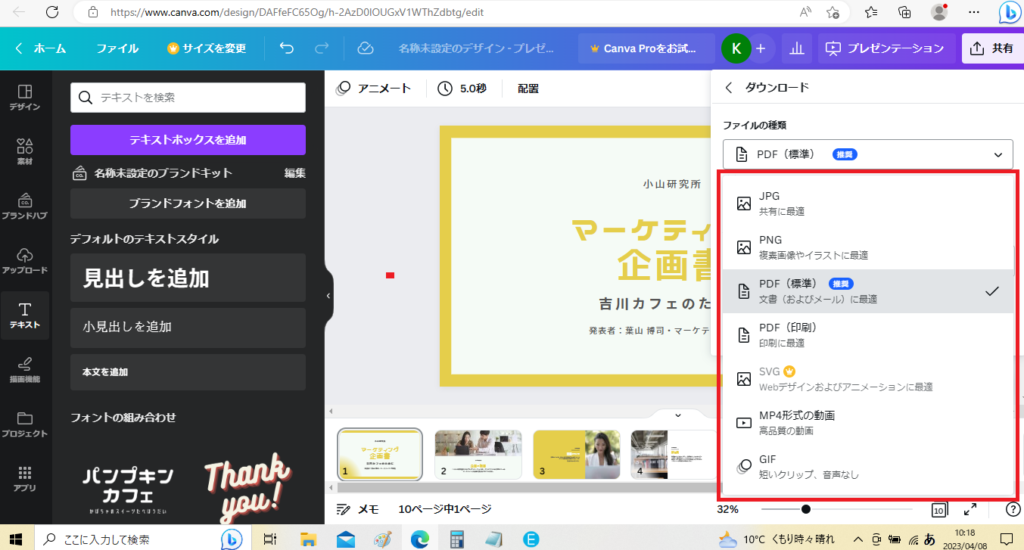
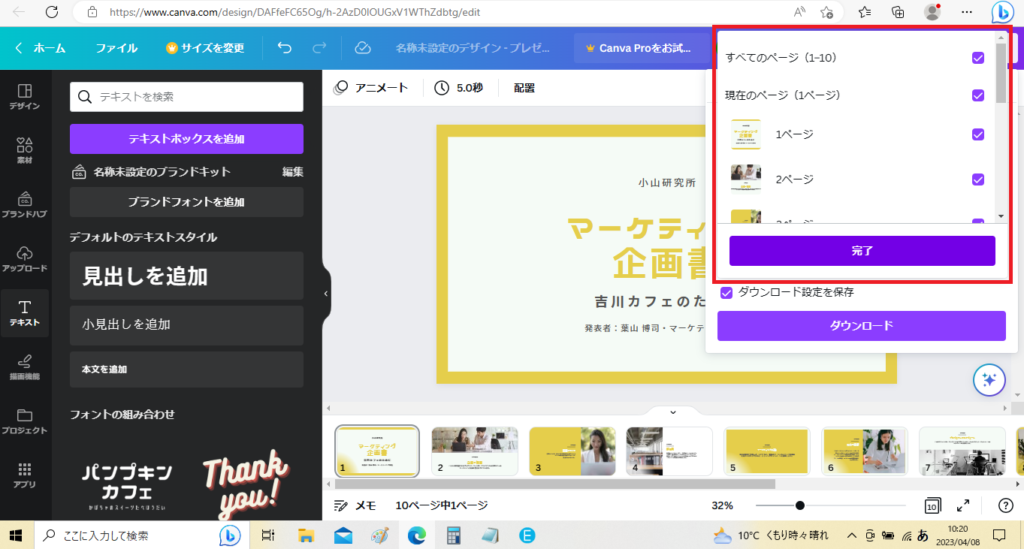
各種ダウンロード形式を選択し、

ダウンロードするページを選択してから、「ダウンロード」をクリックするとダウンロードが実行されます。
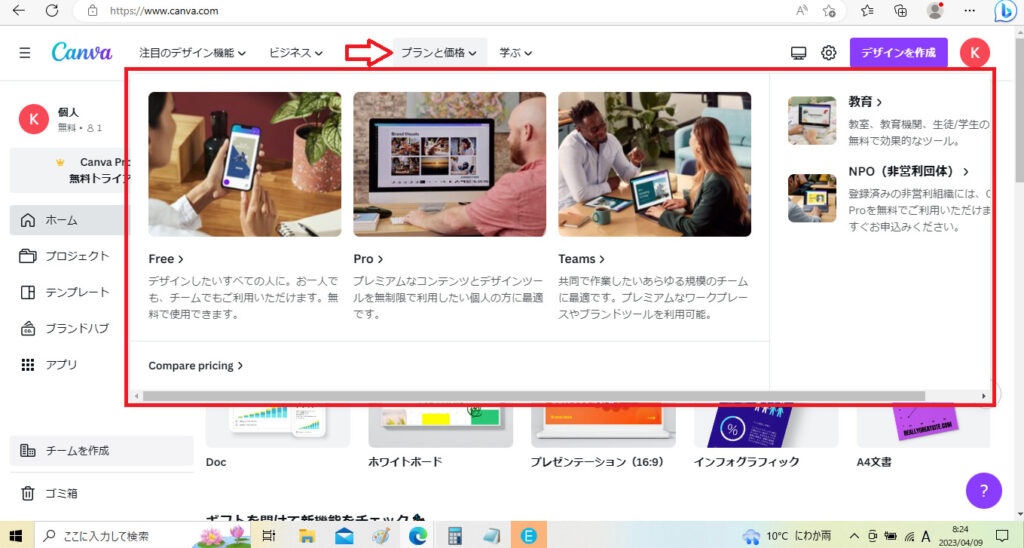
Canvaのプランと価格

Canvaには無料プランと有料プランがあります。

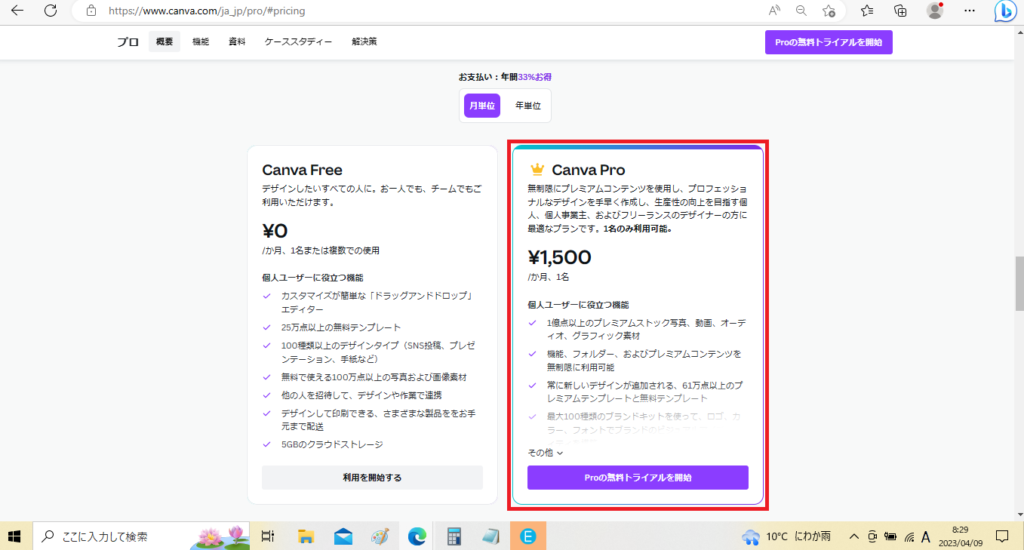
有料プランでは無制限にプレミアムコンテンツを使用することができ各種機能も充実しています。
- 1億点以上のプレミアムストック写真、動画、オーディオ、グラフィック素材が使用可能
- 機能、フォルダー、プレミアムコンテンツが無制限に利用可能
- 常に新しいデザインが追加され61万点以上のプレミアムテンプレートが使用可能など

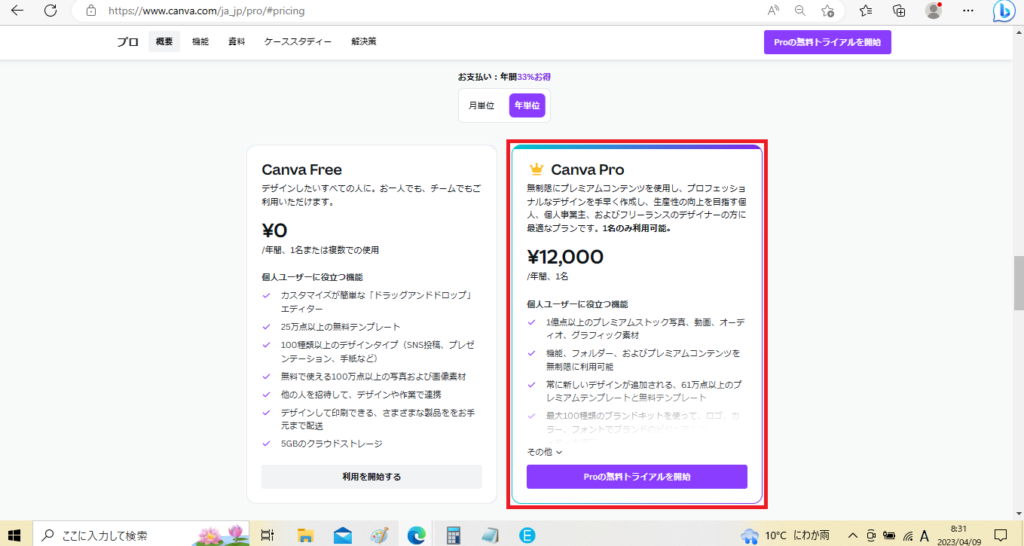
月単位では1,500円/月の費用となりますが、年単位では12,000円/月となり33%お得に利用できます。
まとめ
本記事では、「【Canva】ブログのアイキャッチ画像の作り方」について書きました。
Canvaを使えば簡単にアイキャッチ画像を作成することができますし、アイキャッチ画像以外も作成できますので、是非、Canvaを使ってみてください。
