WordPressを使ったブログ運営では適切なテーマ選びが欠かせません。その中でも、本ブログでも使用している「Luxeritas(ルクセリタス)」は、魅力的なデザインやカスタマイズ性の高さから人気を集めています。
Luxeritas(ルクセリタス)は、開発者のるなさんが「高速化」、「SEO」、「レスポンシブ」、「多機能」を重視して開発されているテーマです。
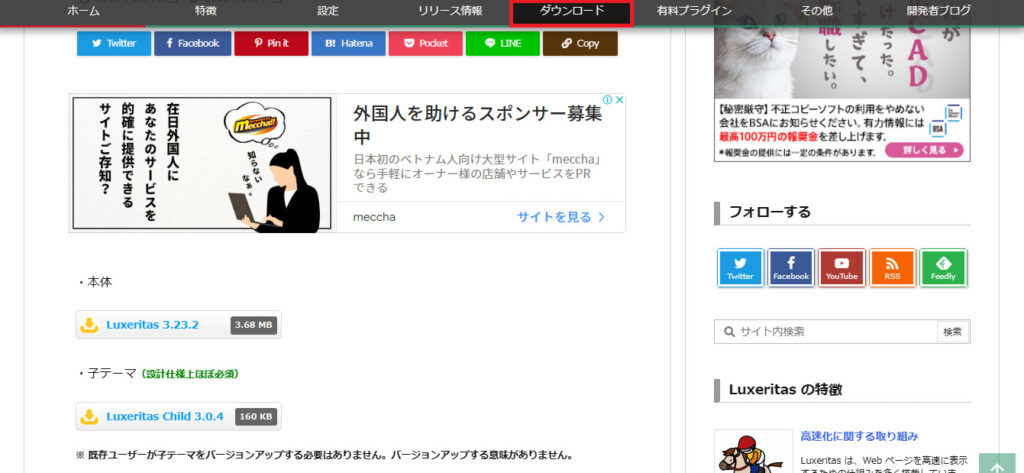
Luxeritas(ルクセリタス)のダウンロードはこちら 〉〉〉「 Luxeritas(ルクセリタス)公式ホームページ 」
Luxeritas(ルクセリタス)は表示速度が速く、無料テーマとは思えないほど多機能なテーマになります。これまでプラグインに頼って実施していたカスタマイズも、Luxeritas(ルクセリタス)の機能として実施することができます。
また、公式サイトのフォーラムや開発者によるアップデートなど、安心して利用できるサポート体制も整っています。
本記事では、Luxeritas(ルクセリタス)の基本的な特徴や使い方について解説していきますので、宜しければ最後まで読んでみてください。
Luxeritas(ルクセリタス)の使い方

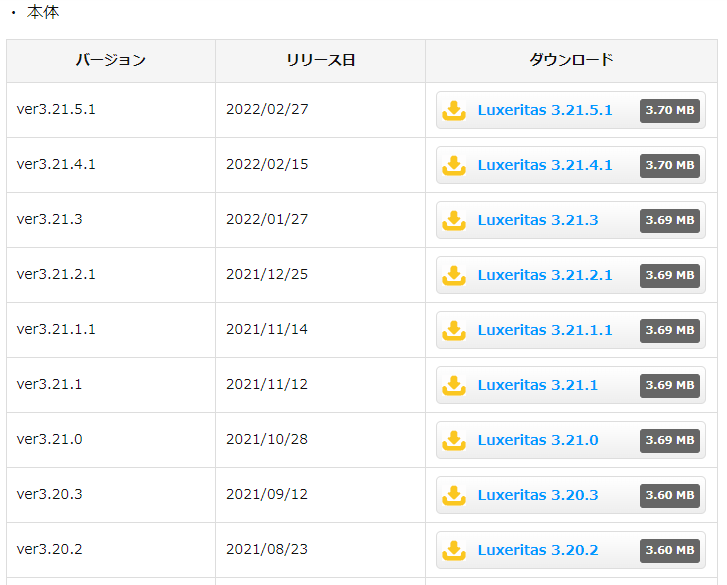
Luxeritas(ルクセリタス)の公式サイトから、本体と子テーマをダウンロードしてください。

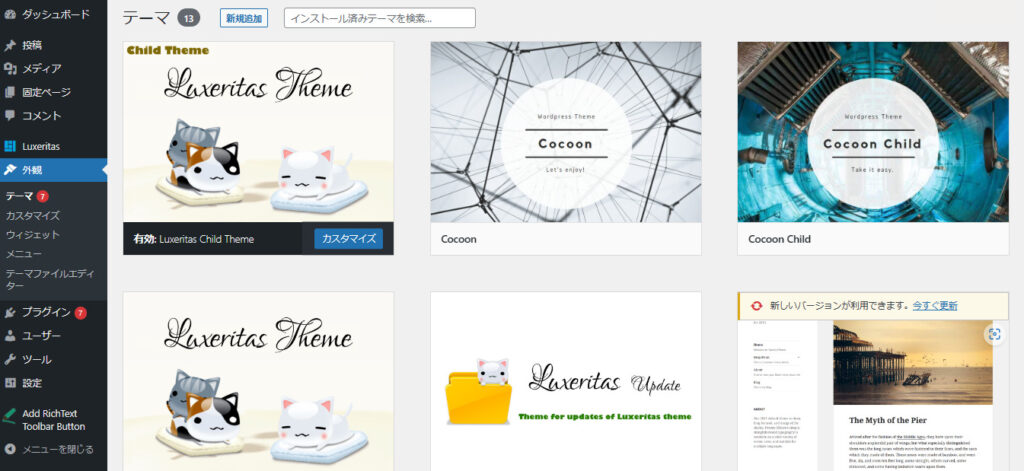
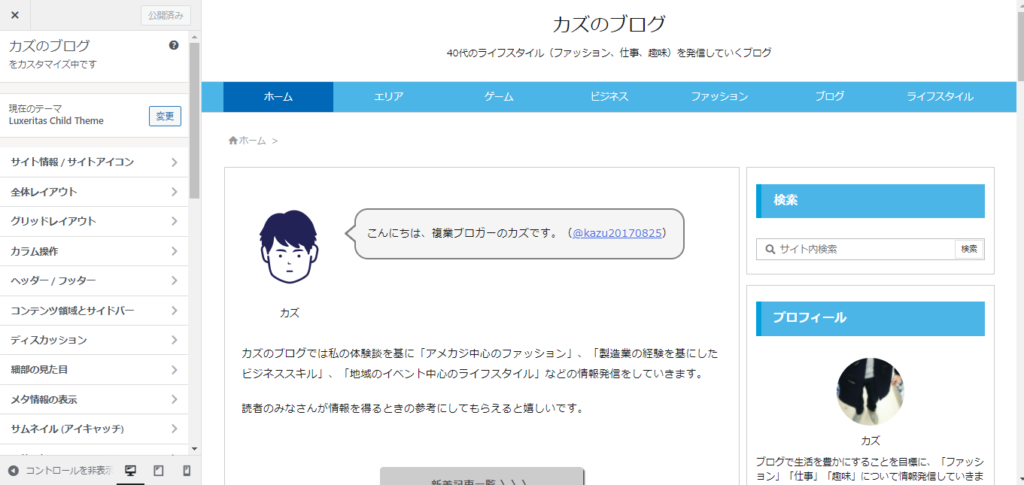
WordPress管理画面の外観(テーマ)から、本体と子テーマを新規追加からインストールします。本体と子テーマのインストールが完了したら、子テーマ(Luxeritas Child Theme)を有効化します。
Luxeritas(ルクセリタス)の特徴
Luxeritas の開発において特に重視しているのは、高速化、SEO、レスポンシブ、多機能、に関する取り組みです。
引用元:公式ホームページ
他の方のレビューを見ていても圧倒的に評価されているのが表示速度です。
表示速度


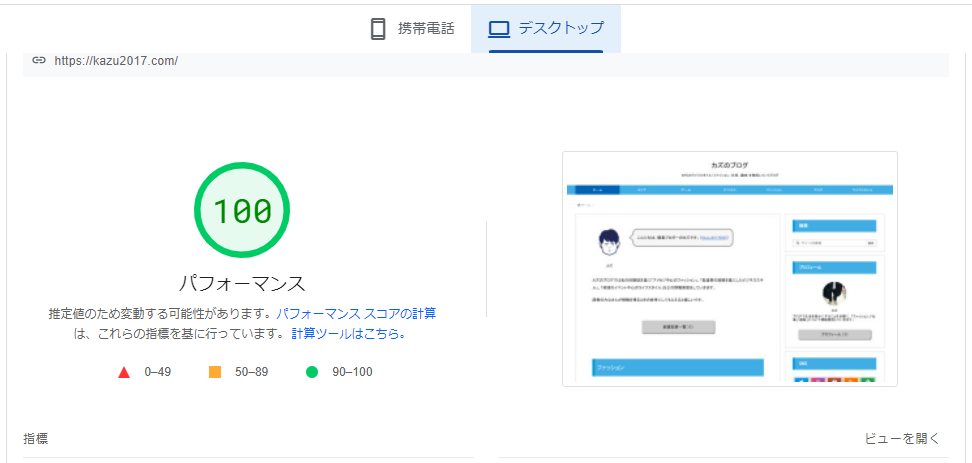
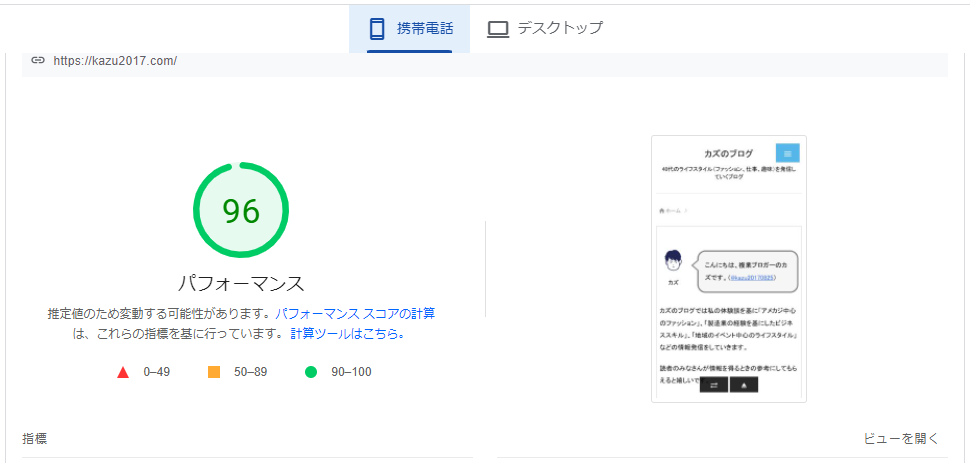
Luxeritas(ルクセリタス)を使用している本ブログも、デスクトップでスコア100、モバイルでスコア96の評価となりました。
カスタマイズ性

Luxeritas(ルクセリタス)は管理画面でカスタマイズできる内容が約64種(600項目以上)あります。
デザインファイル
Luxeritas(ルクセリタス) 3.X用のデザインファイルが配布されています。メニュー画面のデザイン選択から新規追加することで見た目を簡単に変更することができます。
私が使用しているのは「musica seriem」と言うデザインになります。「musica seriem」とはマガジンタイプのデザインとなり、カラーは「青」、「桃」、「緑」の3種類から選ぶことが出来ます。
Luxeritas(ルクセリタス)のデザインファイルのダウンロードはこちら 〉〉〉「 Luxeritas(ルクセリタス)公式ホームページ 」
アップデート

Luxeritas(ルクセリタス)は無料テーマにもかかわらず高頻度でアップデートされます。利用者の声がすぐに反映されるのはうれしいところです。
まとめ
本記事では、Luxeritas(ルクセリタス)の基本的な特徴や使い方について紹介しました。魅力的なデザインや豊富なカスタマイズから人気のテーマです。また、公式サイトのフォーラムやサポートもしっかりと行われているため、安心して利用することができます。
